The years at Brave

The first moment I saw Brave, I wanted to be associated with it. They were a small team with a vision working on an open-source project written in JavaScript. It was 2016.
On May 15th, 2020, it was my last day working for Brave.
I took my time to reflect on what happened in these last four years. A relationship of four years is something. You can’t hide me from your mother for that long.
This blog post is about me, and Brave, and the last four years.
2016
It all started in 2016. I liked Brave from the start. I saw a tweet, tried it, liked it. The desktop browser was still raw, but I liked the initiative and wanted to help somehow. I thought it would be cool to start by retweeting their updates.
I think it started with this tweet.
Windows friends: Looking for a fast, safe, beautiful and way cool browser? Switch to @brave 🦁👌 https://t.co/hiAYYZTjmZ
— Cezar Augusto (@cezaraugusto) April 22, 2016
Which Brave later retweeted:
Time to switch! https://t.co/GhlmA8tz96
— Brave (@brave) April 22, 2016
Social media has this magic power. This retweet made me feel good and validated, and that action motivated me to keep helping their product somehow.
At the time, Brave had less than 10 engineers working on their desktop browser, but their pile of issues was increasing fast. To this day, I’ve never seemed a project with so many issues reported (massive 11,978 issues, of which 11,310 somehow tag my username). So I thought it would be wise to start with bug triaging until I could figure out how the project works.
After a few weeks reporting bugs and hacking around, on June 2, 2016, I sent my first pull-request. I still remember the feeling of opening the packaged software, installing it, and seeing the feature I added live in the release channel, for everybody to download. I think I asked around five people to download BRave too, so they could try out my proud contribution.

You could now print a web page from the context menu.
Eight days later, another pull-request.

I got engaged. I kept contributing. There is this magical feeling of working on open-source initiatives where your code ends up serving several (I guess tens of thousands, at the time) people.
Can you believe that one of my pull-requests ended up featured in a tweet from Brave’s CTO, Brian R. Bondy? I was just another contributor (Brave had many at the time), but hey, I was being noticed!
Some nice animation polish done by a @cezaraugusto in @brave 0.11.2 :D Thanks for the contributions! pic.twitter.com/XSWvXOxL2f
— Brian R. Bondy (@brianbondy) August 4, 2016
I was lucky that Brian found value in my contributions, questionings, and genuine willingness to make the browser software better. After a few months contributing code as an outside collaborator, this happened:
Happiest tweet ever: Starting today, I'm joining the awesome @brave team. 🦁 🏆
— Cezar Augusto (@cezaraugusto) September 1, 2016
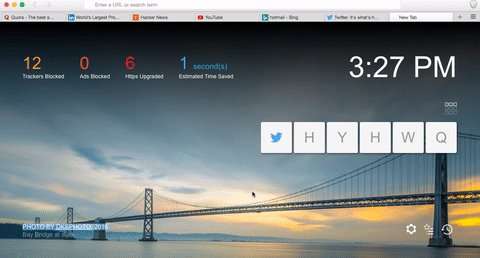
My most significant contribution to Brave at the time also came in around the same time. I was the lucky person responsible for implementing the most visited and iconic page on Brave, the new tab page.

And that’s all for 2016. There I was, a proud new member of the Brave crew. Feeling proud, shipping the most visited page a browser has, doing open-source for a living, living the dream. This year was 2016.
2017

At the time, the desktop browser was having several performance issues, so the team decided to gather together to fix them (we did) in Chicago. There I also had the chance to help to interview a candidate for Brave for the first time. I find job interviews fascinating (still do, at least the principles I try to apply to them) — a positive experience. I would later help with other interviews a few more times.
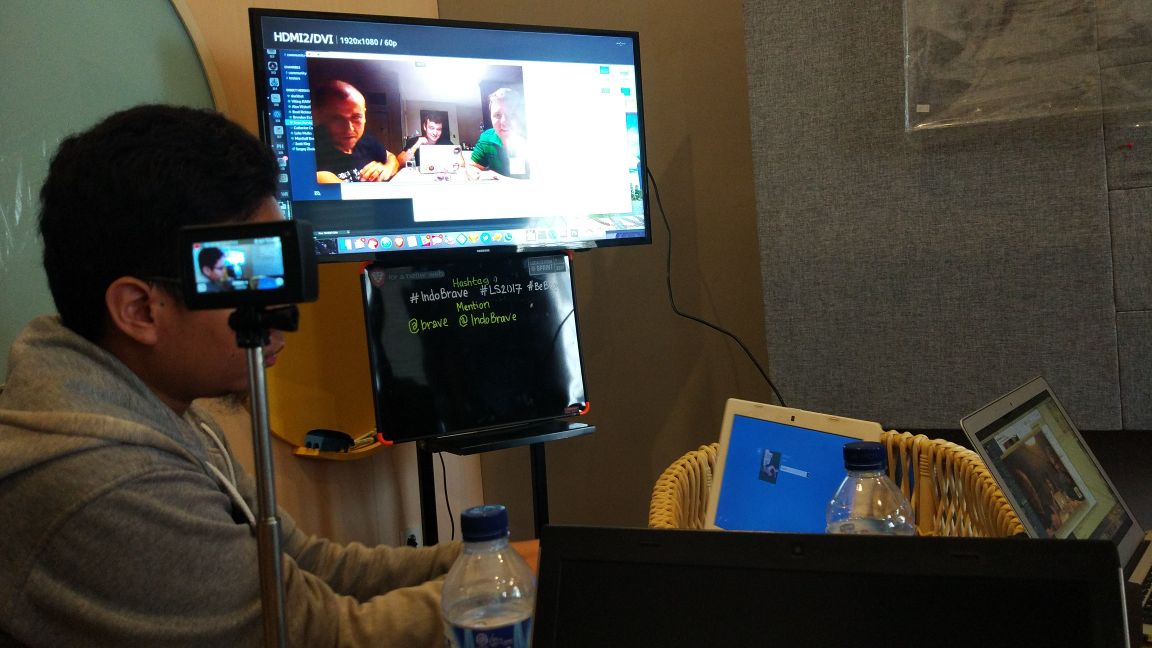
There, I also had the chance to be featured live, representing Brave, for the first time. It was a chat we had with the fine folks of Brave Indonesia.

Photo extracted from @IndoBrave
Speaking of representing Brave, and still speaking about first-times, this year I had the chance to speak at a conference to talk about Brave. It was at BrazilJS in 2017.
O que a brave pode melhorar a web. @brave @cezaraugusto #braziljs2017 #braziljs pic.twitter.com/hx88o1tc8e
— Daniel Bastos 🇧🇷 (@danielbastos) September 2, 2017
This year had me working mostly on tab features. Brave used to have tab pages, a set of visible tabs you could accumulate. At the time, you could add up to 20 tabs per tab group. We take tabs in browsers for granted, but tabs are a real complex mechanism. Have you ever thought that tabs need to be responsive? I did, and literally, added support for a hundred of tabs.
I was also lucky to be the person to implement two new, important pages. The private new tab, and the welcome page.
The year also had me started working in parallel on the desktop browser migration from Muon (a fork of Electron) to Chromium. Mainly on the Brave Shields port, my favorite part of Brave.
During the migration process, I realized this was the ideal time to create a component library that could be reused across products. I wanted to make something new and somehow make the refactoring more fun. Over one weekend, I created a proof-of-concept work and shared it with a few peers who thought it was a good idea. One week later, I pushed the first commit of what would be called brave-ui. A set of reusable React components that accomplished the goal of having a shareable interface across Brave products. The project would later inspire the formation of a design system (months before design systems were cool and somewhat common).
Doing performance work, help conducting a job interview, speaking in a great conference about Brave, several fixes for browser tabs, two new browser pages, a component library shared across the company’s product. The year of 2017 was full of accomplishments. I was ready for the next.
2018

This year I started working full-time on the port of the desktop codebase. I was one of the first engineers to work on this initiative. At the time, I was working on the V2 version of Sync, delayed in favor of the Chromium migration.
The new browser was great. I was excited to work on top of Chromium. My work started with me porting the private new tab, and later the brand new welcome page. Later, Sync V2 eventually featured in the Chromium version.

Another speaking opportunity came in, and in October, I spoke at Conexão KingHost to talk about Brave, digital ads, and blockchain. The event happened online. If I recall correctly, it had 5k+ subscribers for the edition.
The event was a great, funny, joyful experience, where I get the chance to know the dedicated and talented people behind @kinghost.
At this time, I also had the chance to help to mentor two talented engineering interns. We talked a lot about bugs, tests, life, and I was able to help and see them grow in confidence as they shipped valuable code.
Mentoring is one of my favorite things about programming, and I’m happy I had this chance many times at Brave, with both juniors and seniors from other teams. Who in this world never bargained Polymer skills for some C++ guidance?
Working full-time on the new desktop version was exciting. Sync V2 took a huge amount of time and effort to land for several reasons, and I felt relieved when it landed. Sync was one of the most wanted features in the new Brave version.
Speaking at a conference again gave me a confidence boost that positively reflected in my daily work. The new browser felt great. Users were happy. Could I ask for more?
It was 2018.
2019
merged yesterday in our nightly channel the new interface for Shields in Brave desktop browser. Great stuff is coming up for all of you fighting for a better web! pic.twitter.com/IGRIO2yxTK
— Cezar Augusto (@cezaraugusto) March 13, 2019
The year started with me working on some Sync bugs. I pushed a change that got Shields a brand new interface. Shields and Sync dictated the rest of the year.
This year I got another chance to help interns at Brave, but now taking full ownership of the whole interview process (up to where I’m legally allowed). From picking up a candidate from the list, passing through technical and social interviewing, to job offer. An incredible experience. I was lucky to pick up a talented front-end engineer to mentor. We had fun times and shipped quality software. Mentoring is fun.
My only regret is not having a picture to share. I went to San Francisco again to meet them and got to know the new company office. SF is great. I got to eat at the famous Fogo de Chao, took a daily city walk, got lost a couple of times. Fun!
In October, I got the chance to work on a cool feature that would ask if you want to load an archived version of an error page — using the Wayback Machine API (where I coined the name Braveback Machine). The work started as a browser extension, and eventually, my peer @simonhong33 ported it to C++, for maximum performance.
Available on @brave nightly: check if a missing website has an archived version available in https://t.co/JQMrtsJ5KA. Solid work I got the chance to do with my talented peers @simonhong33, Karen, and @rebron. pic.twitter.com/BM5r9aoTxx
— Cezar Augusto (@cezaraugusto) December 19, 2019
Sync, Shields, interviewing, management, mentoring, Wayback Machine.
Bye 2019.
2020
The year started with me finally managing to work on my dream issue, a long-needed refactor of new tab page’s top sites, along with some other features and bugs. This task was my short movie version of The Last Dance. Me and Brave shaked hands formally for the last time a few months after this change landed.
At Brave, I got to know a lot of talented people, helped shape the desktop software as it is known today, spoke the good news about the company for a large audience, mentored peers, interviewed people, managed people, had fun.
Saying goodbye is never easy, but as I finish this blog post, I’m thankful to say that the only memories I have at my time on Brave are happy.
Some people like to work for big companies. Some people like to work to make companies big. I feel rewarded seeing Brave growing strong every year. With about ten million monthly active users, Brave is not small anymore, by any means. I can’t help but smile and feel thankful that ten million people are every month, seeing, interacting, and using features made with a code I co-created.
Brave is making history, and I’m proud to say I’m part of it.
Onwards!
Dear Brave Software, thank you!